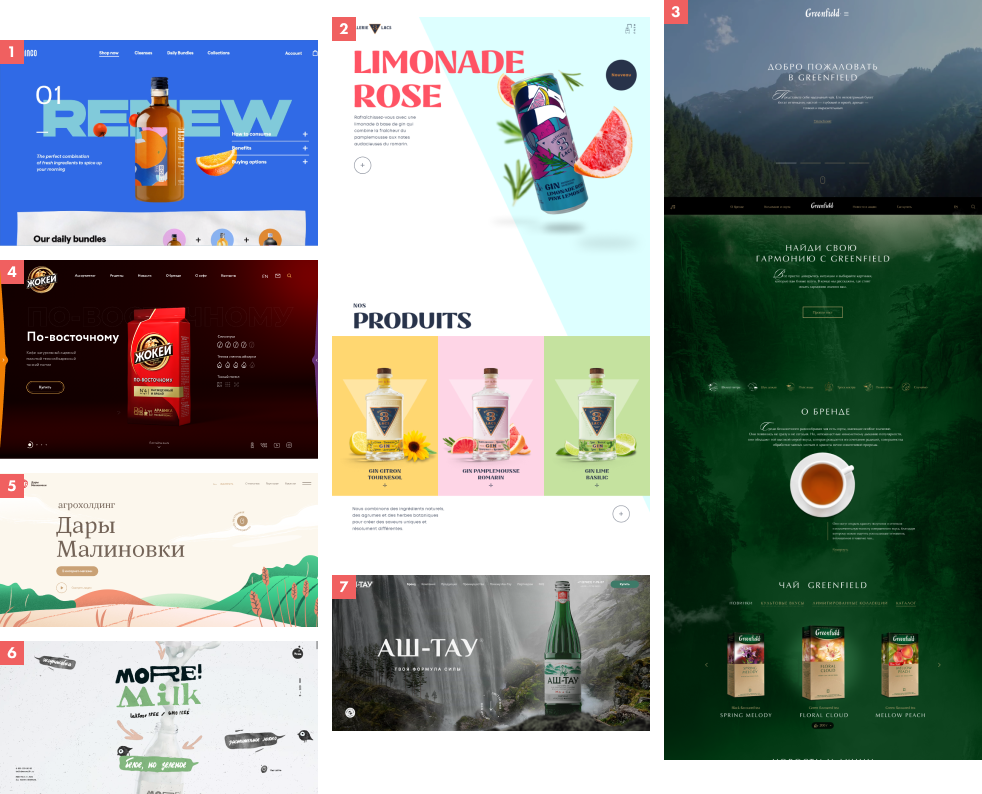
Разработка дизайна сайта: креатив
— Дизайн — это просто, сынок :)
Дизайн — самый субъективный этап в разработке сайта или мобильного приложения. У вас в голове до старта уже скорее всего есть какая-то идеальная картинка. У ваших коллег могут быть свои ожидания и представления о прекрасном. Аналитика говорит, что потребители хотят третьего. А нам приходится лавировать между ожиданиями и реальностью.
Чтобы проект сочетал в себе клиентские «хотелки», удобство для пользователей, отвечал трендам веб-дизайна, и при этом точность попадания в ожидания была как можно выше, стадия дизайна начинается с выставления бегунка креативности.

— Насколько далеко вы готовы зайти?
Бегунок креативности
Бегунок креативности — наша субъективная оценка проекта, которая показывает, как далеко в дизайне можно зайти. Значение варьируется в зависимости от целей проекта, клиентских бизнес-задач и смелости заказчика:
Консерватизм
«Смело. Дерзко. С легким налетом сумасшествия»
Чистое безумие
0%
50%
100%
Исходя из значения, которое устанавливается совместно заказчиком, менеджером проекта, артдиректором и дизайнером, дизайн-процесс может выстраиваться по-разному.
Для консервативных проектов:
01
Выяснить референсы
02
Брейншторм с дизайнером
03
Дизайн
Для проектов с креативом:
Выяснить референсы
Брейншторм с дизайнером
Скетч и мудборд
01
02
03
Прототип
04
Дизайн
05
На ecommerce-проектах этапу креатива всегда предшествует аналитика: агрегация требований и создание прототипа. И здесь бегунок достаточно выставить на 20% — этого будет достаточно, чтобы показать, о чём проект и что он может предложить пользователям.
На проектах, которые требуют большей креативности, прототип мы предложим немного отложить: сначала подготовим визуальный бриф, проведем брейншторм, придумаем идею, нарисуем и презентуем вам скетч.

— Карта ваших желаний
Визуальный бриф
Референсы от студии
Включаем в бриф то, что вам нравится у конкурентов или на сайтах компаний из других сфер
Референсы от заказчика
Показываем варианты оформления интерфейсов и форм, если этого требует проект
Предлагаем актуальные решения, а вы оцениваете их общую стилистику и интересные детали
Элементы интерфейсов
Независимо от креативности проекта, мы всегда составляем визуальный бриф (ещё его называют мудборд) — своего рода карту ваших желаний, на которые потом мы будем ориентироваться при создании дизайна. Бриф включает:
Варианты шрифтов
Подбираем подходящие иконки — только кажется, что все они на одно лицо: на самом деле их миллионы, и все различаются по стилю, толщине линий, детальности прорисовки и т.д.
Варианты иконок
Фотографии, изображения, 3D-модели с нужным настроением или эффектами
Показываем шрифты разного уровня: заголовки, подзаголовки и обычный текст — для примера используем ваши тексты, а не общепринятый пример про чай с французскими булками
Примеры контента
Всё это собирается в один документ, чтобы вам проще было определиться, что из представленного — вам нравится, а что — не очень. Так мы поймём, какими должны быть настроение и стиль проекта.


— Собираем дизайн-команду и обсуждаем проект
Брейншторм
Для поиска фишки проекта креативная команда проводит мозговой штурм: сначала набрасывает всевозможные идеи, а после отбирает лучшие или даже миксует несколько задумок в крутейшую одну. При этом команда учитывает:
Данные агрегации требований
Прототип
Инсайт
01
02
03
Если он уже есть
Уникальную черту компании, которая выгодно отличает её от конкурентов
Образы, которые эмоционально донесут идею бренда
04
В мозговом штурме участвуют:
Арт-директор — Дизайнер — Менеджер проекта

— Карандашный набросок идей для вашего проекта
Скетч
Когда мы нащупали фишку, дизайнер от руки рисует скетч. В случае, если креативность проекта выше 50%, скетч прикрепляется к мудборду. После идея согласовывается с заказчиком, и на базе креативной идеи создаётся прототип: он покажет, как будут работать задуманные блоки. А на более консервативных проектах можно обойтись и без скетча.

— Мы сделали все, чтобы попасть в ваши ожидания
Дизайн-концепция
Когда всё согласовано, дизайнер приступает к работе. Готовый макет не сразу попадёт к вам, сначала он пройдёт жёсткую внутреннюю приёмку в студии. Мы подготовим презентацию, где покажем не только итоговый макет, но и промежуточные идеи, которые были у дизайнера, а ещё — анимацию, которую предлагаем использовать в дизайне.
После того, как все готово и идеально отшлифовано – мы с вами проведем видеозвонок, где покажем макет с продуманным интерфейсом, ярким дизайном и максимально близким попаданием в ожидания. На презентации обязательно будет дизайнер — вы сможете напрямую задать ему интересующие вас вопросы, высказать пожелания и уточнения.

— Внутренние страницы, формы, оповещения и не только
Дизайн интерфейсов
После утверждения дизайн-концепции мы переходим к остальным интерфейсам. Чтобы ускорить запуск, над интерфейсами вашего проекта будут работать два дизайнера.
Для начала мы подготовим ui-kit, чтобы макеты не отличались по стилистике, а одни и те же элементы на разных страницах выглядели одинаково. Ежедневно арт-директор будет придирчиво контролировать качество всех новых страниц.
Если в вашем проекте действительно много страниц и элементов, и они могут периодически меняться – предложим разработать дизайн-систему. Для проектов на длительной технической поддержке это особенно важно.
Не можете определиться, что вам нравится и каким бы вы хотели видеть проект визуально?
Не беда — обсудите с нашим экспертом свои «хотелки», и вместе мы найдём идеальный облик для вашего проекта!