Индилайт
Сделали для бренда «Индилайт» крутой проект 3 в 1: презентация компании, каталог продукции и кулинарная энциклопедия.

Задачи
У заказчика был старый сайт, но он не нравился визуально и его интерфейс был неудобным. Для клиента важно было сохранить блок с рецептами, но при этом рассказать и о производстве, и о преимуществах продукции, чтобы сайт был одновременно и каталогом, и презентацией, и кулинарной книгой. Поэтому у проекта были разносторонние задачи:
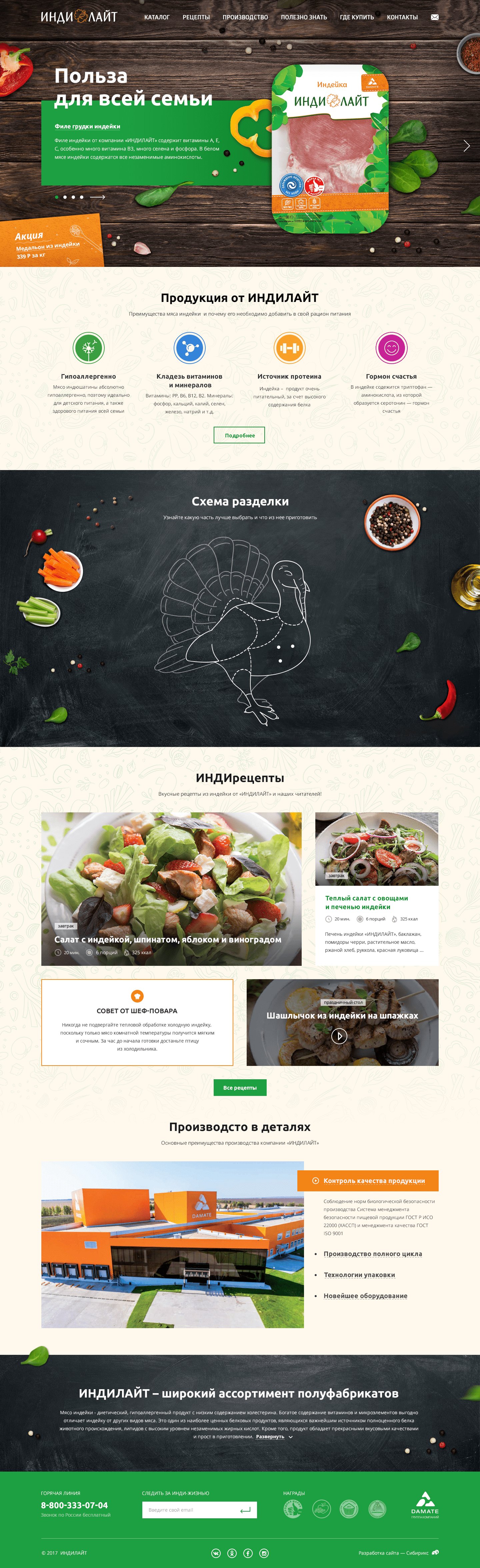
- Сделать сайт с современным дизайном, подчёркивающим имидж бренда, и при этом сохранить лояльность клиентов и партнёров.
- Сделать продуманную навигацию.
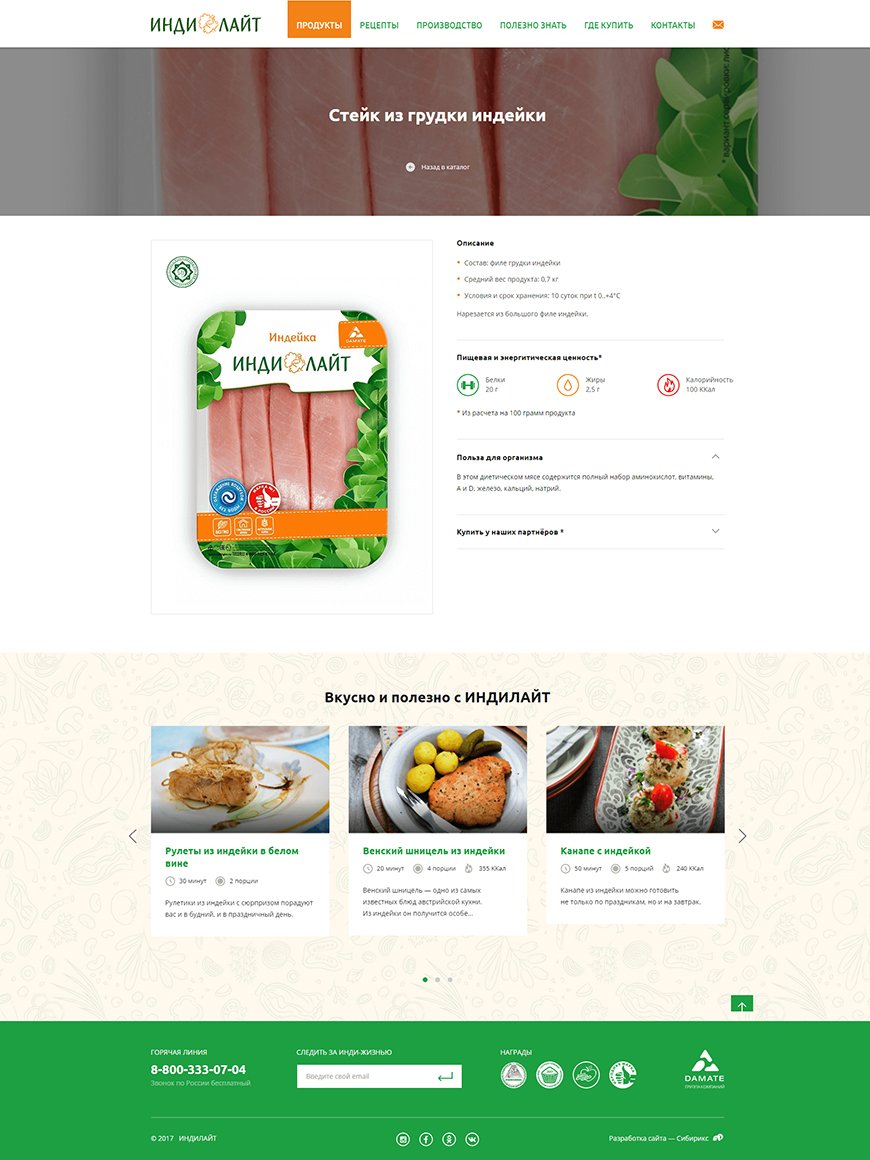
- Сделать акцент на преимуществах и полезных свойствах продукции.
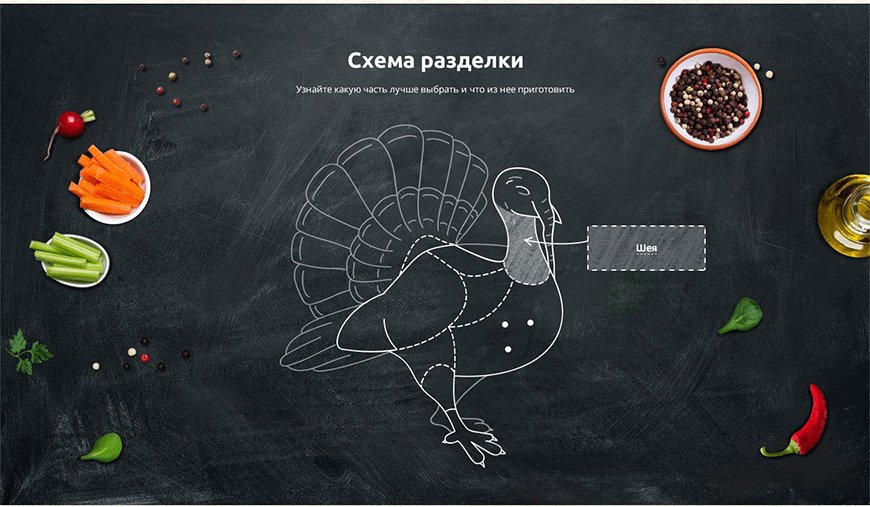
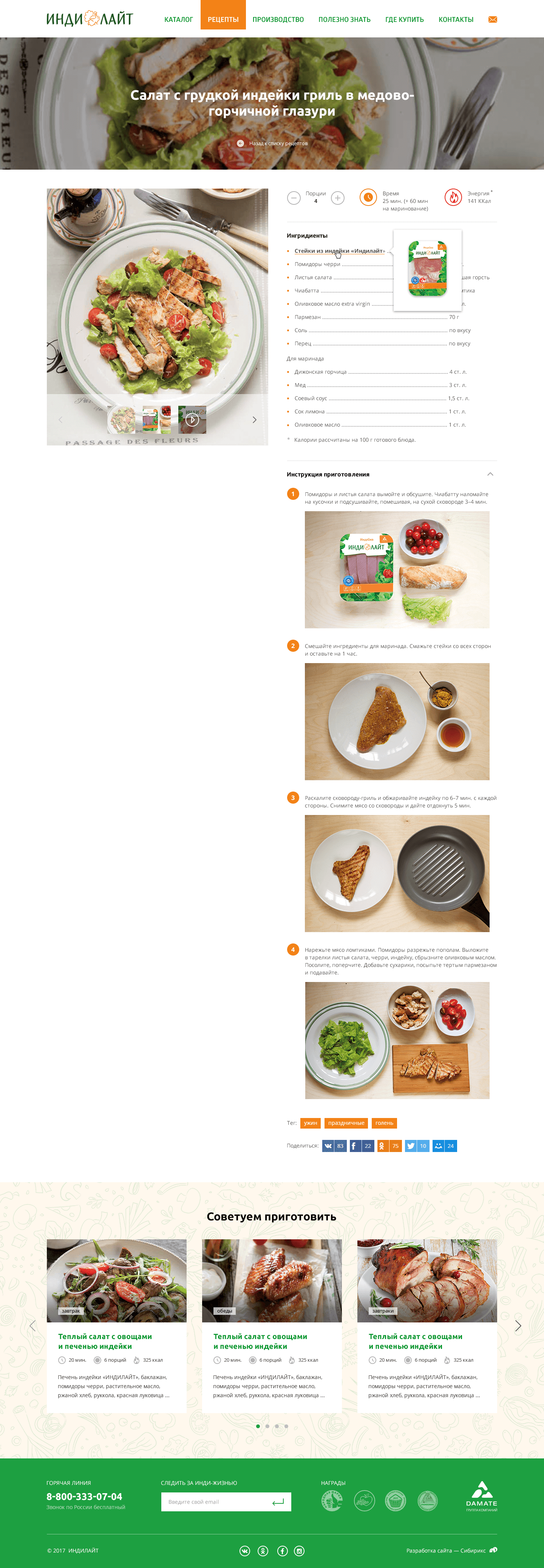
- Уделить внимание блоку с рецептами: сделать его удобным и интересным.
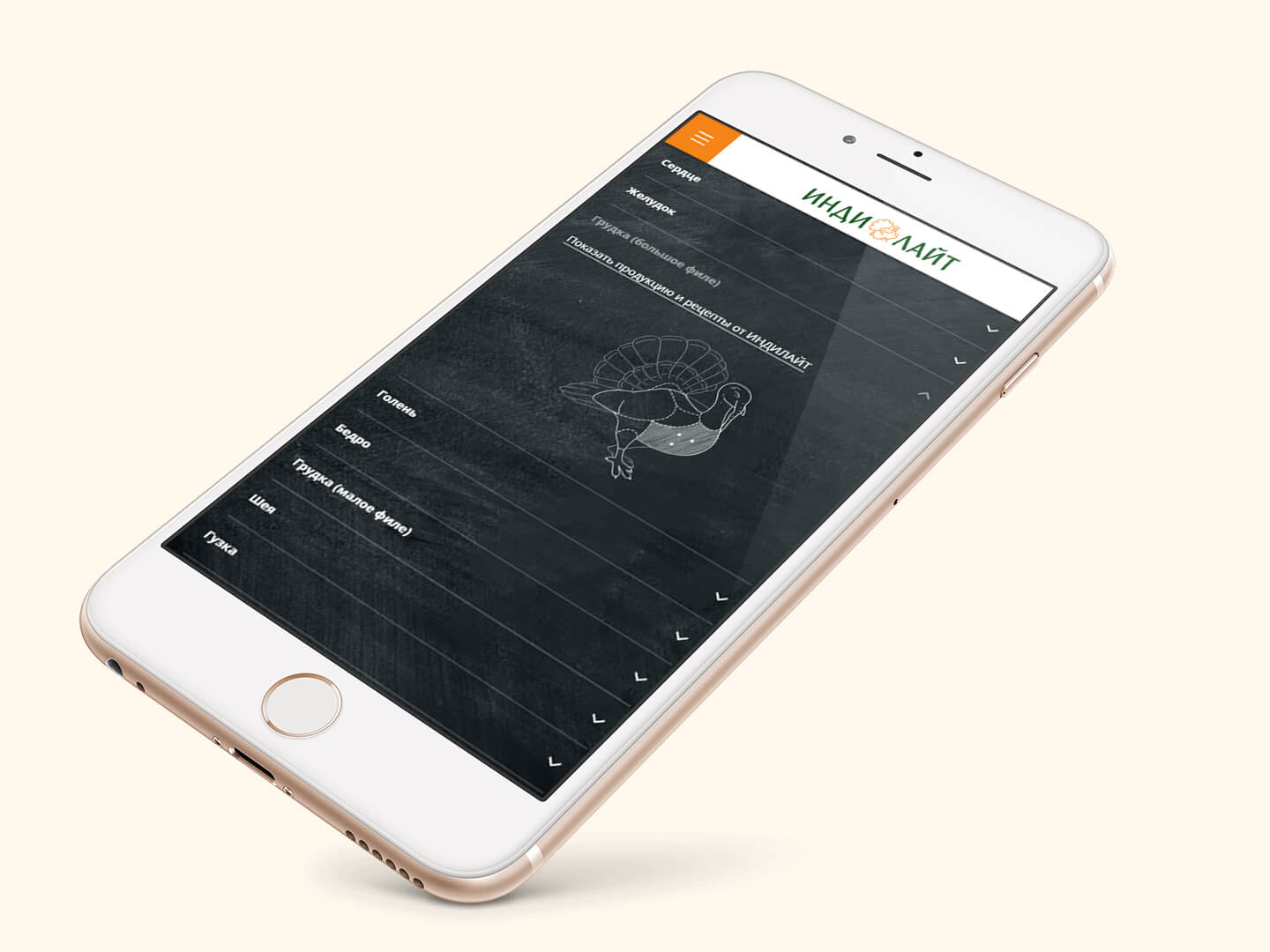
- Привести долю трафика с мобильных устройств за счёт адаптива.
Решение






Результат
В итоге получился эффектный и функциональный проект с публикациями, которые так и хочется перепостить в соцсетях.






